w3m-256
概要
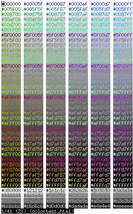
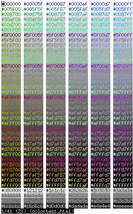
最近の xterm は256色表示可能なので、w3m を256色表示に対応させてみました。
(2007/10/09 更新)
追加機能
- body タグの text, bgcolor, link, alink, vlink の各属性に対応。
- font タグの color 属性に対応。
- table, tr, th, td の各タグの bgcolor属性に対応。
- インライン画像の背景色をその場所の背景色にする。
制限と問題点
-
frame には未対応。
→w3m-0.4.2-cvs-1.896_256-002.patch.gz で対応。
-
色の指定に使えるのは "#RRGGBB" の形式のみ。
→w3m-0.4.2-cvs-1.896_256-002.patch.gz で HTML の標準色名 (Black,
Silver, Gray, White, Maroon, Red, Purple, Fuchsia, Green, Lime,
Olive, Yellow, Navy, Blue, Teal, Aqua) に対応。
→w3m-0.5.1-cvs-1.946_256-008.patch.gz で X11 Color Names に対応。
- 256色のパレットは xterm 標準の設定に固定。
- font タグのネストは32個まで。
- font タグと a タグが同時に指定された場合 a タグの指定色が常に優先
されてしまう。
→w3m-0.4.2-cvs-1.896_256-002.patch.gz で一応対応。body タグで指定
されている link, alink, vlink の各色と同じ色を font タグで指定して
ある場合は正常に動作しません。また、a タグの内容が改行される場合正
常に表示できないことがあります(表示のテス
ト) 。
- 動作確認が不十分。
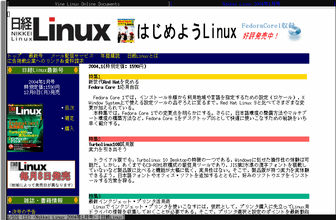
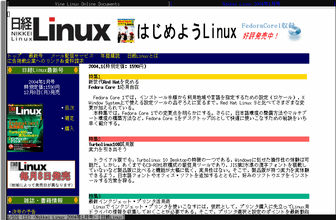
動作例
ダウンロード
コンパイル
- w3m-cvs-1.1001
- zcat w3m-0.5.2-cvs-1.1001_256-008.patch.gz|patch -p1
- ./configure
- make
- make install
- w3m-cvs-1.1001-async-4
- zcat w3m-cvs-1.1001-async-4.diff.gz|patch -p1
- zcat w3m-cvs-1.1001-async-4_256-008.patch.gz|patch -p1
- ./configure
- make
- make install
使い方
- 「Option Setting Panel」で "Use the colors specified by the web
page" を "YES" にすると 256 色対応の各種拡張が有効になります。
- ~/.w3m/keymap に「keymap "x c" COMMAND "SET_OPTION
use_color256=toggle"」と設定しておけば 256 色表示と通常の表示を簡
単に切り替えることが出来ます。
関連リンク
その他
履歴
- 2007/10/09 w3m-0.5.2-cvs-1.1001, w3m-cvs-1.1001-async-4 対応
- 2005/04/18 w3m-0.5.1-cvs-1.946_256-008.patch.gz, w3m-cvs-1.946-async-1_256-008.patch.gz
- 2004/07/02 w3m-0.5.1_256-007.patch.gz, w3m-0.5.1-async-1_256-007.patch.gz
- 2004/07/01 w3m-0.5.1_256-006.patch.gz, w3m-0.5.1-async-1_256-006.patch.gz
- active なアンカーにアンダーラインが表示されるようにした。
- w3m - ehe
Wikiで指摘されていた通常のターミナルで正しく色指定できないこと
がある不具合の修正 (動作未確認) 。
- async patch 対応版。
- 2004/05/05 w3m-0.5.1_256-005.patch.gz
- ネストした font タグが正常に処理されない場合のあった不具合を修正。
- 2004/01/25 w3m-0.4.2-cvs-1.896_256-004.patch.gz
- font タグ処理のバグ修正。
- MARK_URL, MARK_WORD, MARK_MID
でリンクの色が変わっていなかった。
- 2004/01/15 w3m-0.4.2-cvs-1.896_256-003.patch.gz
- HTML の標準色名対応のバグ修正。
- 色の16進数指定時で先頭の '#' が無い場合に対応。
- 2004/01/13 w3m-0.4.2-cvs-1.896_256-002.patch.gz
- 2004/01/05 w3m-0.4.2-cvs-1.895_256-001.patch.gz
連絡先
ZXB01226 at nifty.com
戻る